WEB制作会社にお勤めの方なら「そんなん知ってるよ」程度のネタですが、会社でWEBのお仕事に携わっている方なら絶対入れといた方が良いChromeの拡張機能のご紹介をしてみます。競合のリサーチに使えます。ただしChromeはやたらめったら拡張機能を入れまくると、重くなったり落ちまくったりがあるので必要最低限にしておくのがオススメ。
関係無いけどiPad mini RetinaのChromeがめちゃくちゃ落ちる。Googleの中の人、なんとかしてください。
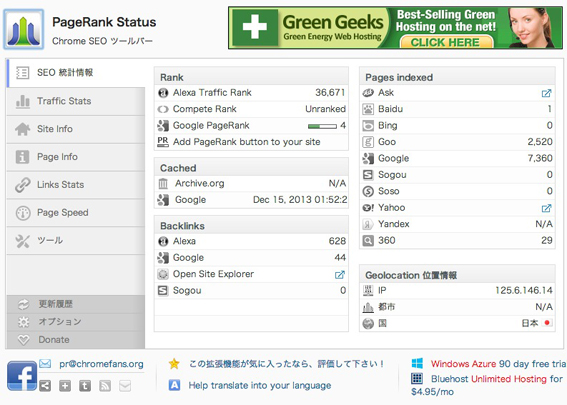
スカウターなみの威力のPageRank Status
これはもうドラゴンボールの「スカウター」です。敵サイトの概要やアクセス数の目安、バックリンク、パワー、経験値などを一瞬で表示してくれます。

↑ 試しに敵では無いですが、プロブロガーのイケダハヤト師のブログを見てみました。
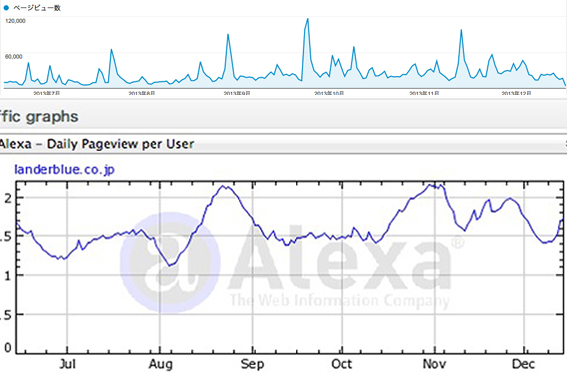
サイトランク付けてるAlexaはいまはAmazonの子会社で、サイトを巡回して利用状況を集めやがります。失礼な。そのサイトのアクセスが増えてるのか減ってるのかもグラフになりますが、そこはかなり適当な気もいたします。試しに自分のブログのPVの推移をアナリティクスと時系列で合わせてみました。こんなことしたの世界で自分だけのような気がする。

なんかあってるようであってないようで・・・10月に半沢直樹でバズってPVが月間100万を軽く超えたのですが、このときはスマホのアクセスが多かったからかもしれない。または爆発的にアクセスが上がって計測エラーとか・・・(適当に推測)。どうなんだこの信頼性は・・。
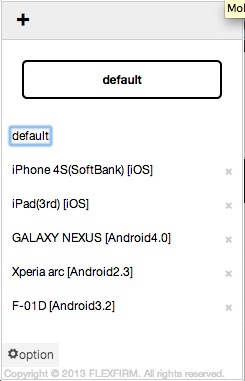
スマホ対策しているか一発でわかるMobileLayouter
この拡張機能は、ムリクリにブラウザを騙して、見ているサイトがスマホ対応しているかどうか、スマホでアクセスしなくてももすぐわかるようにしてくれます。ただしレスポンシブには対応してません。レスポンシブの場合ヘッタだけがスマホ対応に変化するようです。なんだったらこのブログで試してください(レスポンシブになってます)。

デバイスによっての見え方もわかります。ライバルの××社め、まだスマホ対策してないのかよ、けっ・・・みたいにほくそ笑むのに使ってください。
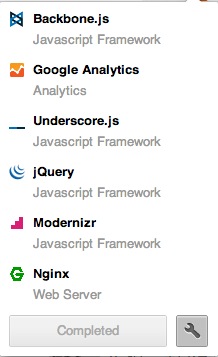
サーバのOSや使ってるCMSなどがわかるWappalyzer
サーバのOSとかphpのバージョンとか、使ってるCMSはなにかとかがわかります。もっとも隠しているサーバもあるので、完全にはわかりません。マイナーなCMSとかもわかりません。

こんな感じでみえるのでございます。私どものようなしもじもには見えたからどっていうことはないのですが、「あいつら古いphpのサーバ使ってるな、セキュリティ大丈夫なのかよ」みたいに善人ぶって使用すると非常に快適です。
ところでSIMフリーのiPhone5Sの64GBがAppleストアで91800円。しかも24時間以内に発送なのに、Amazonではいまだ11万円で開き直って海外版が売られてるのを見ました。すがすがしいというより諸行無常の響きあり・・・(iPhone5Sはリージョンの関係で国によっては日本でサポートが受けられないといろいろなところで見ました)