1ヶ月で3キロ落とすためにパーソナルトレーナーの指導で筋トレとか始めました。加えてまずは食事指導。最初の3日間は動物性脂肪とか蛋白とか全く摂らずに生きています。目が澄んできて、さきほどちょっと体が空に浮いたようです。いえ、嘘です。
さて、自分がズルトラ(Sony Xperia Z ultra)を購入して約1ヶ月。あれほど愛していたiPad mini retina SIMフリーにはほとんど触らなくなってしまいました。いままでiPhoneとこれを2台持ち歩いていたのが1台で済みます。それにしてもAndroid4.4はすでにiOSを抜いたかのように思える使い心地の良さです。これを使うと周囲の親父達はよだれを垂らします。
わたしの外出時はと申しますと・・

このように、無尽蔵とも思えるバッテリー容量のMacbook Airから充電しながらのテザリングです。ズルトラはタブレットではなく6.4インチファブレットであり、すなわち携帯電話でございますので重量は200グラム程度で極薄になっているため、バッテリーはスマホ程度にしか持ちません。そんなファブレットメインのわたしが声を上げて言いたい。
ファブレットやタブレットで強制的にスマホ画面になるサービス、死ね
6インチ以上あればPC版でたいがい見えるのに、無理矢理スカスカしたスマホ対応のサイトに飛ばされる。大半はずーーーっとスクロールして一番下まで行くと、そこに「PC版」とか小さいリンクがあるのでそこをクリックするとPC版になるのだが、小さすぎてなかなかクリックできなかったり押し間違えたり、はたまた遷移しているうちにまたスマホになったりするサイトもある。ひどいところではそもそもPC版へのリンクがない。マジで頭にくる。
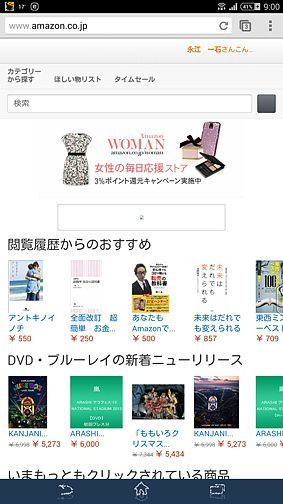
あのAmazonでさえ・・・・

こんなスカスカな画面になるので、すべて読み込むのを待ち、一番下までスクロールしてPCへの入り口を探し・・・

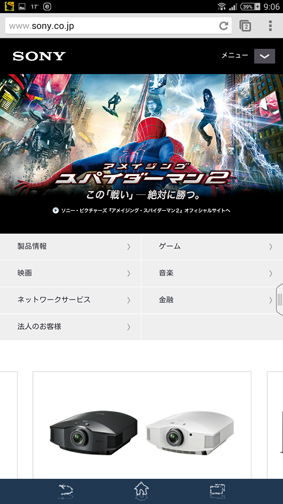
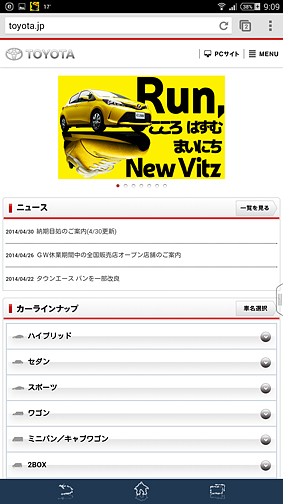
やっとPC版になるのである。これが楽天だと読み込むのに物凄い時間なのでストレス半端ない。せめてトヨタのように

上にPCボタン付けてくれよと思う。これならまだ渋々許せる。ChromeなどでPC固定表示にすると、今度はやたら細長いページとかが出現するのでかえって面倒なの。
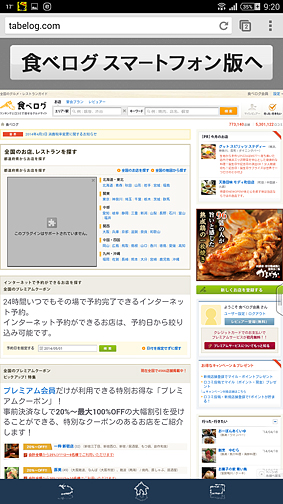
大手のサービスで、ズルイと思えるのはこちら。ファブレットでアクセスすると

最初からPC版なのだ。ここまではオッケー。しかし上にどでかいスマホ版の入り口が・・・食べログはこれに騙されてスマホ版に行くと月会費を払わないとランキングの並び替えができなくなるから、まずはPC版のランキングで探したのちに「行きたい」に登録してからスマホ版にして位置情報と連動させております。ああ面倒くさい。
タブレット保有者はネットで一番お金を使う種族
楽天のデータでは、PCのみ、携帯のみの顧客と比較して、マルチデバイスの顧客は平均1万円も余計にお金を使うそうである。つまりデバイス種族の階級社会はおおよそ
PC+スマホ+タブレットの「マルチデバイス族」
PC+スマホの「二刀族」
スマホのみ,PCのみの「のみ族」
「ガラケーのみ族」
の4種族に大別されるのだが(ガラケーとスマホ2台持ちとかの少数民族は省く)、一般的には上に行くほどネットでお金を使うわけだ。スマホもPCもないのにタブレットだけというヤツはいないだろう。ファブレット族もまだ出現したばかりなので省く。もちろん大金持ちの老人で「ガラケーのみ族」もいるでしょうが、ネットではお金を使わないと思う。
昔はやった「ワントゥワンマーケティング」では、10%の消費者が90%の売り上げをたたき出しているみたいな法則があった。デパートもたった10%の客が大半の売り上げを担っていて、デートでぶらぶら歩くような皆さんは本当の客じゃないのであります。本当の客は自宅までデパートの外商を呼んで1回で何百万、何千万も買いまくる人たちなのです。要するにそういう客を大事にしなさいというのが「ワントゥワンの教え」(かなり極論化した)なわけで、ネットサービスではマルチデバイス族を大事にしないといけないのである。
ではどうやってマルチデバイス族を大事にしたら良いのか。マルチデバイス族は非常にわがままで気が短いため、タブレットでアクセスした先がスマホ画面の場合、多くは「チッ」と舌打ちをしてほかのサービスに遷移してしまう。こらえ性がないのである。よって、タブレット族がアクセスしてきたら、丁重におもてなしをし「さすがわかってるじゃん。これからここを使おう」という風にしないといけないのであります。
で、そこでオススメなのが、「レスポンシブ」デザインだ。レスポンシブは基本的にはPC版とタブレット、スマホに表示されるコンテンツは同じものになる(ならないようにもできる)。また、画面サイズを察知して7インチは7インチ用に、6.4インチは6.4インチに配置したものを表示できる。実はこのブログもレスポンシブなので、PCでもスマホでもタブレットでも同じ内容を見ることができる。微調整してないのでタブレットのサイズによっては変なときもありますが許して。PCの方はブラウザの端っこをつまんで縮めると、うにょうにょと形が変わるのがおわかり頂けると思います。
さっきチェックした中ではSONYがすでにレスポンシブ化されてました。わたしがたずさわったホリエモンドットコムもレスポンシブです。
ただレスポンシブも万能ではない。トップのコンテンツがめちゃくちゃ多かったり、バナーが貼りまくられているとモバイルでは表示が遅くなる。しかしいまや日本のモバイルは大半がLTEに移行しつつあり、へたなWiFiより速いのであります。また、マルチデバイス族にとっては、いったんスマホ版を全部読み込み、そこからPC版に遷移するよりよほど手間いらずで早いことになります。
いままでは、レスポンシブはURLがPCとモバイル用に分かれないので1つだけだから重複コンテンツを生まないし、間違ってリダイレクトさせるミスもないので検索にも優しいということで採用していた企業が多いと思うのだが、「お金を使う人たちに優しい」というコスイ動機で採用するのもありだと思います。そんな感じで私が担当しているサイトのとかショップの大半は、新規は最初からレスポンシブにし、前に構築したところはレスポンシブ化に取りかかっているところが多いです。