本日はスーパー小ネタ。
最近、スマホからのアクセスが増えるにつれ、営業メールで多いのが「スマホ専用サイトを作ります」っていうヤツです。
まあ、気持ちは分かるが、スマホ専用サイトっていうのはブログだといいけど一般のサイトを専用化してしまうとコンテンツによっては表示されないページがでたり、特に豊富なコンテンツのは全部を見ることができなくなる。Yahoo!でもモバイルとPCでは機能がだいぶん違うわけだが、それと同等の事が起きるわけだ。
スマートフォンユーザーに、PC向けの画面がそのまま表示されるPCサイトと、スマートフォン用に最適化されたスマートフォンサイトを、スマートフォンで閲覧した印象について、それぞれのサイトの参考画像を提示した上で聞いたところ、「情報量が多い」(67.3%)、「必要な情報が揃っている」(60.5%)、「情報が探しやすい」(36.2%)の順で、PCサイトの方があてはまるとした回答者が多かった。
一方、「クリックしやすい」(64.0%)、「見やすい」(59.1%)、「画像が見やすい」(52.5%)の順でスマートフォンサイトの方があてはまるとした回答者が多かった。PCサイトでは、情報に関する満足度が高く、スマートフォンサイトでは、操作性や見やすさといった面で満足度が高い傾向があることがわかった。
という感じで、スマホに適正化してしまうと、
「詳細まで見たい人には不満」
「さらっと見たいだけの人には好評」
という二局面が現れることになる。 しかしサイトとしては、隅々までじっくり見てくれる人のほうがロイヤルカスタマーなわけです。実際、わたしもiPadではChromeのフルブラウザで見ていて、FacebookやAmazonやeBayほかのサービスのアプリは使わない。簡素化されていて使いづらいからだ。
なのでよく、「将来はみんなスマホからのアクセスになって、PCは減る」とかいう意見があると、「んなわけないじゃん」ということにしている。スマホだけでいいという人はもともとガラケーだけから移ってきた人。詳細まで見たい、ネットでバンバン買い物したりでお金使う人は、スマホだけでは無く、PCは手放さないでしょう。最低でもタブレット。ちなみに先週、iMac27″を修理に出してMacBook Air11″で仕事したら、腰曲がりましたから!!
で、話を元に戻す。
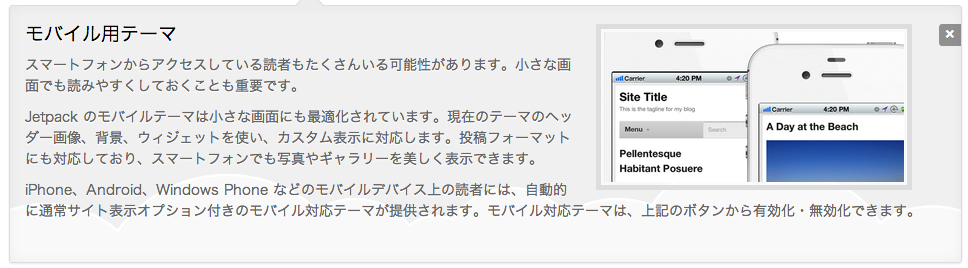
WordPressにはもともとスマホで見たときに適正化される「WPtouch」という プラグインがありまして、これをいれるとスマホから見たときに適正化されて表示されたのだが、このたびWordPress自体の純正プラグインである「JetPack」がバージョンアップし、モバイル表示ができるようになった。
これを有効化しておくと、スマホから見たときに適正化されるわけだ。
設定を見ますと
で選択できますので上を選択してみました。
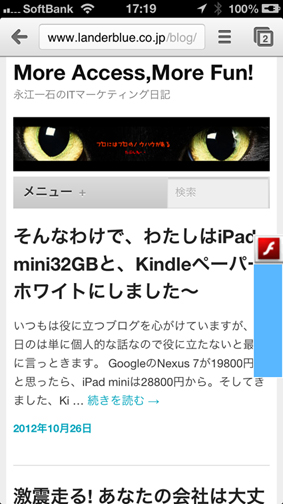
結果・・・
こんな感じで表示・・・
というか、もともとこのブログ自体、38%がモバイルからのアクセス。そういう人はもともと↑に見えてるので、意味ないわけですが。。。笑
先日までのWPtouchとどっちが見やすいですか??
わたしの予約したAmazon Kindleのペーパーホワイト。絶対コボよりいいと思うんだけど、賛同求む・・・・